Hai semua, udah lama nggak nge-post. Masih ingat dengan tutorial game puzzle yang sebelumnya? Kalau udah lupa atau pengen coba bisa cek di sini [Tutorial] Membuat Game Puzzle Sederhana dengan ActionScript 3.0 Cara Lama
Sesuai dengan judul yang di atas, ini adalah versi terbaru yang udah dikembangin dari tutorial yang sebelumnya. Emang apa aja sih bedanya?
- Ada penambahan skor untuk tiap puzzle yang sudah disusun
- Ada notifikasi alias pemberitahuan kalo kalian udah selesai nyusun puzzlenya jadi satu gambar yang utuh
- Langkah pertama kamu harus udah nyiapin gambar yang udah di potong buat dibikin jadi puzzle. Terserah kalian mau potong jadi berapa aja. Ada yang bingung gimana caranya? Ada kok aplikasinya kalian bisa cari di internet. Kalo aku sih pake PhotoScape. Nah, untuk puzzle kali ini aku cuma potong jadi empat bagian.
- Setelah itu kalian bisa buka aplikasi flash kalian. Disini, aku pake Adobe Flash Cs 5.5 Sebenarnya nggak ada masalah dengan versi berapapun. Mungkin akan ada beberapa fitur yang tidak ada. Tapi nggak akan mempengaruhi kodingnya.
- Di frame yang pertama kalian bisa membuat halaman awal sebelum bermain game. Ini opsional aja kok. Bisa dibuat atau nggak itu terserah. Kalau kalian berencana membuatnya kalian bisa mendesainnya sesuka hati (ya iyalah).
- Jangan lupa kalau udah selesai membuat menu utama buat frame baru dengan menekan F6 atau Fn+F6 tergantung setting di komputer kalian. Kalian bisa menghias halaman game ini secantik mungkin. Di frame ini import potongan-potongan gambar yang udah kalian buat sebelumnya. Setelah itu sesuaikan ukurannya dengan size worksheet nya ya. Kalian juga bisa menyusun potongan-potongan gambar tersebut menjadi satu gambar yang utuh agar nanti mempermudah saat pemberian nama pada instance name nya. Pilih potongan gambar pertama dan buat menjadi Movie Clip dengan menekan F8 atau Fn+F8 buat nama yang kalian sukai. Disini, aku memasukan puzzle1 untuk potongan gambar yang pertama begitu seterusnya sampai potongan gambar yang terakhir.
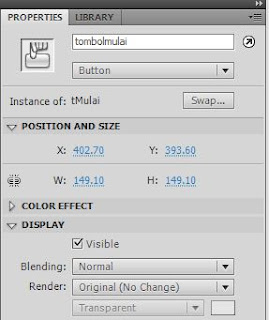
- Setelah kalian mengubah semua potongan gambar menjadi Movie Clip. Jangan lupa memberikan nama pada instance namenya. Sekali lagi ini terserah ya. Kalau aku ku kasih nama puzzle1, puzzle2, puzzle3, puzzle4.
- Ambil satu potongan puzzle dan aktifkan Rectangle dengan menekan huruf R dan buat kotak sesuai dengan ukuran potongan puzzle tersebut. Setelah itu ubah kotak tersebut menjadi sebuah Movie Clip. Kalian hanya perlu membuat satu kotak saja untuk semua puzzle. Beri instance name yang sama dengan nama potongan puzzle namun diberi akhiran kotak. Misal, puzzle1 menjadi puzzle1kotak. Kalian juga bisa meng-copy kotak tersebut dan menyusunnya.
- Kalau udah selasai kita buat text yang akan menampilkan skor yang kita dapatkan nanti dengan menekan T untuk mengaktifkan menu Text. Jangan lupa untuk mengganti Statisc Text menjadi Dynamic Text ya dan jangan luupa untuk memberikan instance name pada Dynamic Text ini.
- Buat sebuah Movie Clip dengan tulisan "Selamat" atau "Sukses" juga bisa dengan bantuan Rectangle atau Square atau dari gambar yang udah ada juga bisa. Nah, setelah jadi Movie Clip jangan lupa beri nama pada instance namenya.
- Jika kalian menggunakan menu utama pada game yang kalian buat jangan lupa untuk menggunakan kode ini. Jika tidak kalian bisa melewatinya.
- Nah, kira-kira gini nih kodingnya.
Nah kalian bisa coba file puzzle swf nya di sini download
Penjelasan koding
- var score berguna untuk menyimpan jumlah skor yang nantinya akan diperoleh.
- function addscore() berguna untuk menambah skor. Kalian bisa menggantinya dengan nilai berapapun dengan format score += jumlah yang kalian inginkan.
- untuk menampilkan skor kita bisa menggunakan format instance name dari dynamic text dan menambahnya dengan .text seperti scoretxt.text=""+score .Tanda ""harus disertai dengan variable atau kalian bisa menambahkan menjadi "Skor anda "+score. +score ini bertujuan untuk memanggil jumlah skor yang telah dikumpulkan dalam variable score
- congrat.visible = true berguna untuk membuat sebuah movie clip muncul di atas layer.
- function congratpuzzle() berfungsi untuk memastikan apakah jumlah puzzle yang telah tersusun sudah lengkap atau belum.
- count-- berguna untuk mengurangi jumlah puzzle yang telah di set diawal yaitu pada var count.int = 4
- Seperti halnya pada score yang menggunakan score+=25 kalian juga bisa menggunakan score++ namun skor hanya akan bertambah 1
Nah, kalau ada yang masih nggak ngerti kalian bisa komen di bawah atau bisa nanya lewat FB atau Twitter yang ada di pojok kanan atas. Jangan lupa screenshot errornya kalau ada. Kalian bisa request koding itupun kalau aku bisa ngerjainnya hahaha.
























Error di line 50
ReplyDeleteUdah coba periksa nama fungsinya sama dengan yang dipanggil dengan yg ada di line 50?
ReplyDeletesama ni error di line 50 padahal udh sesuai nama fungsinya pencerahannya dong mas
ReplyDeletenama yang dipanggil udah sesuai dengan nama fungsi kalau yang di objects[i] nya sudah di cek? sama nggak dengan yang ada didalam fungsi dragObject(...objects)
Deletemaaf ya butuh terlalu lama untuk membalas komentar. efek nggak punya hp pinter dan baru punya akhir-akhir ini biar bisa uptodate.